Human Perception and Visualization
Introduction
In this article, we will be discussing the working of the human visual and cognitive system and the way we go from patterns of light to thoughts.
Why Perception is important?
-
To ideate visual representations that are appropriate for the problem that one is trying to solve.
-
We're constantly evaluating the solutions that we are creating
-
In visualization design, we have to think about effectiveness, and knowledge of visual perception is useful because it helps to figure out what is effective and what is not effective.
For discussing effectiveness, we have to define the criterion on which we are specifying the effectiveness of the graph, it is called a task.
First, we're going to discuss the visual and cognitive systems. So, how the eyes and the brain work and how they process information coming from the world. Second, we're going to talk about the effectiveness and expressiveness of visual channels. So, how every single visual property that can be used to represent data can be used effectively and how effective it is at conveying information.
Human Visual and Cognition System
Scientifically, the light comes in, it's initially reflected by the cornea that we have in our eyes, goes to the retina, the retina as this non-uniform distribution of cons(normal light photoreceptor) and rods(low light photoreceptor) and resolution. Now, this information is captured by the sensors and transmitted to the brain through the optic nerve.
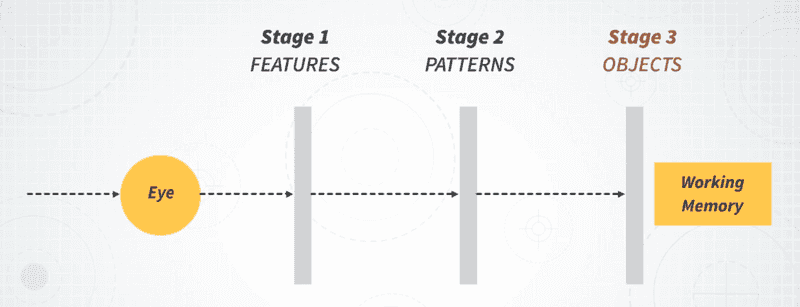
Now let's understand how human visual information processing works with the help of the below steps.
-
Light comes through the eye.
-
Feature Perception
- The detection of these low-level features is incredibly fast.
- Detection happens in parallel which means all features are perceived all at once.
- Features are stored in a sort of buffer that is called Iconic Memory, where information is very briefly stored and it's very transitory.
- Iconic Memory is transferred in second stage processing
-
Pattern Perception
- Low-level features are aggregated together to create patterns.
- The perception of these patterns is sequential is no longer parallel which is much much slower. - The perception of these patterns is highly influenced by attention.
- Patterns are transferred in third stage processing.
-
Objects Perception
- Patterns are transformed into objects that are retained in the working memory.
- This is a very small number of objects.
- We can't store more than six or seven objects/chunks of information, at any given time.
- We need working memory to reason about certain thoughts.
At any given time our eyes receive an incredibly large amount of information. But, this information is processed through many stages and reduced enormously and simplified enormously. So, even if we perceive, even if we have a lot of in incoming information from our eyes and our sensors at any given time, the visual processing system does its best to reduce this disinformation as much as possible and retain only what is important for the given task.
Saccadic eye movement
- The eyes kee twitching around the area of interest.
- The image suppressed temporarily while the eye is moving.
- All images are assembled and the final image reconstructed in the brain.
- We don't see the images with eyes, but with brain
Inattentional blindness
-
It is very easy to be blind to very big changes if we don't attend to visual information that changes.
-
It is more accurate to say that we are conscious of the field of information to which we have rapid access rather than we are immediately conscious of the world.
-
This is important to guide the attention of the viewer in a way that is useful to achieve the goal that we want people to be able to achieve. It's very important in visualization design to be mindful of the effect of attention and how the design affects attention.
Visual Queries
- Searching with eyes the information that we need to solve a given problem.
How visual features are detected?
Information goes through our eyes and our retina into our optic nerve. It reaches two main regions of our brain that are V1 and then followed by V2 where the visual features are detected.
-
V1 Region
- Receptors(Neurons) tuned to detect certain types of visual information like form, color, orientation motion, depth, and sound.
-
V2 Region
- Detection of the more complex type of patterns.
-
Neurons fire louder when we see what we are looking for. Processing happens parallel.
-
Pre attentive features -> described as tunable features.
Visualization Properties: Expressiveness
-
Type of information that can/cannot be expressed with a channel.
-
It is about whether a channel can express information about quantities, sequences, or categories. At the same time whether a given channel while expressing some of this information is also not expressing something unintended.
-
Type of information:
- Nominal - categories
- Ordinal - Ranking
- Interval - Percentage and Temperature
- Ratio - Weight and Height
Visualization Properties: Effectiveness
It is about how well a given channel can represent a certain type of information. It can be designed according to several different parameters. We will be discussing them individually.
Accuracy
-
It means how accurately a given channel can express quantitative information or magnitude.
-
Steven's Psychophysical Power law
S = I^N S = Perceived intensity I = Physical intensity N > 1 => Overestimation N < 1 => Underestimation -
For Magnitude estimation/Comparison
- Position > Length
- Angle > Area
-
Prioritize high-rank channel a/c to effectiveness ranks we discuss earlier.
-
Implication of Design
- We have to trade off accuracy for scalability.
Discriminability
-
It means how many distinct values can be distinguished within a channel.
-
It depends on
- Channel intrinsic properties
- Spatial arrangements of visual marks - Layout (aligned -> easy vs random -> difficult)
- Size(Resolution)
- Cardinality
-
Implication of Design
- Do not overestimate the number of values viewers can perceive/discriminate.
- Do not use many colors. Solution for this problem is:
- Grouping - Group similar categories
- Filtering - Keep high-frequency categories.
- Faceting - Separate plot for every category.
- Do not try to encode many values with the same channel.
Salience
-
It's the ability to stand out in a visualization.
-
Pre-attentive processing
- It is the idea that human vision works in a way that some visual features can be detected extremely fast.
- A feature, to be considered pre-attentive, has to be detected at least in less than 200 or 250 milliseconds.
- Suggest processing by the parallel low-level visual system
-
Pre-attentive features
- Line orientation/length/weight
- Curvature
- Added marks
- Enclosure
- Color/Hue
- Intensity/Value
-
Non-Pre-attentive processing
- Conjunctive search and requires searching for two properties
- It is sequential processing
-
Implication of Design
- Some channels are stronger than others. We have to think carefully to direct viewers' attention in a visualization.
- Increased number of channels and values encoded makes it harder to tune specific data.
- Use color sparingly
- Learn to love gray shades
Separability
-
It is the amount of interface with visual channels.
-
It is separable if it is easy to tune attention to only one regardless of the other.
-
It is integral if they are perceived as one single feature even if we have two channels.
-
Implication of Design
- Use Separable channel when we want the viewer to able to attend to one channel without the other
- Use an integral channel, when we want the viewer to perceive the combination of attributes as one single thing.
Grouping and Pattern formation
-
Gesalt Law - Ability to form distinct groups/patterns
-
Visualization is about pattern identification
-
Principles on how individual visual objects are grouped to form a pattern
- Proximity - Objects positioned in proximity are perceived as a group. Example: Scatter Plots
- Similarity - Objects with similar features are perceived as a group.
- Connection - Objects connected perceived as a group.
- Enclosure - Objects enclosed by an area perceived as a group.
- Closure - Gaps in an open structure are perceived as closed if it makes sense.
- Continuity - Objects aligned along a shape are perceived as a group when interrupted by gaps or other objects.
-
Comparison
- The position is stronger than the color.
- Enclosing elements in the area is more powerful.
- Enclosure and Connection > Proximity > Similarity
- Alignment is a very powerful visual choice. Aligned objects perceived as a unit.
We discussed the visual and cognitive systems. The working of the eyes and the brain and information processing. The effectiveness and expressiveness of visual channels and every single visual property that can be used to represent data can be used effectively for conveying information.
Did you find this post useful?
I would be really grateful if you let me know by commenting below. Means a lot to me!
Sign up to get updates when I write something new. No spam ever.



Comments